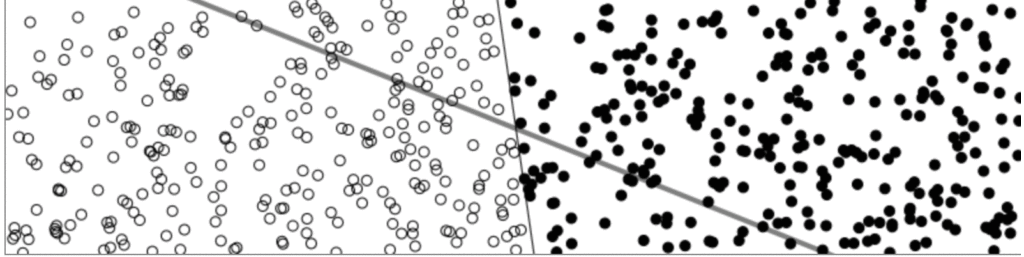
In my previous blog post I discussed perceptrons, a very early example of machine learning. As a recap, perceptrons are simple learning algorithms that can solve linearly separable problems.

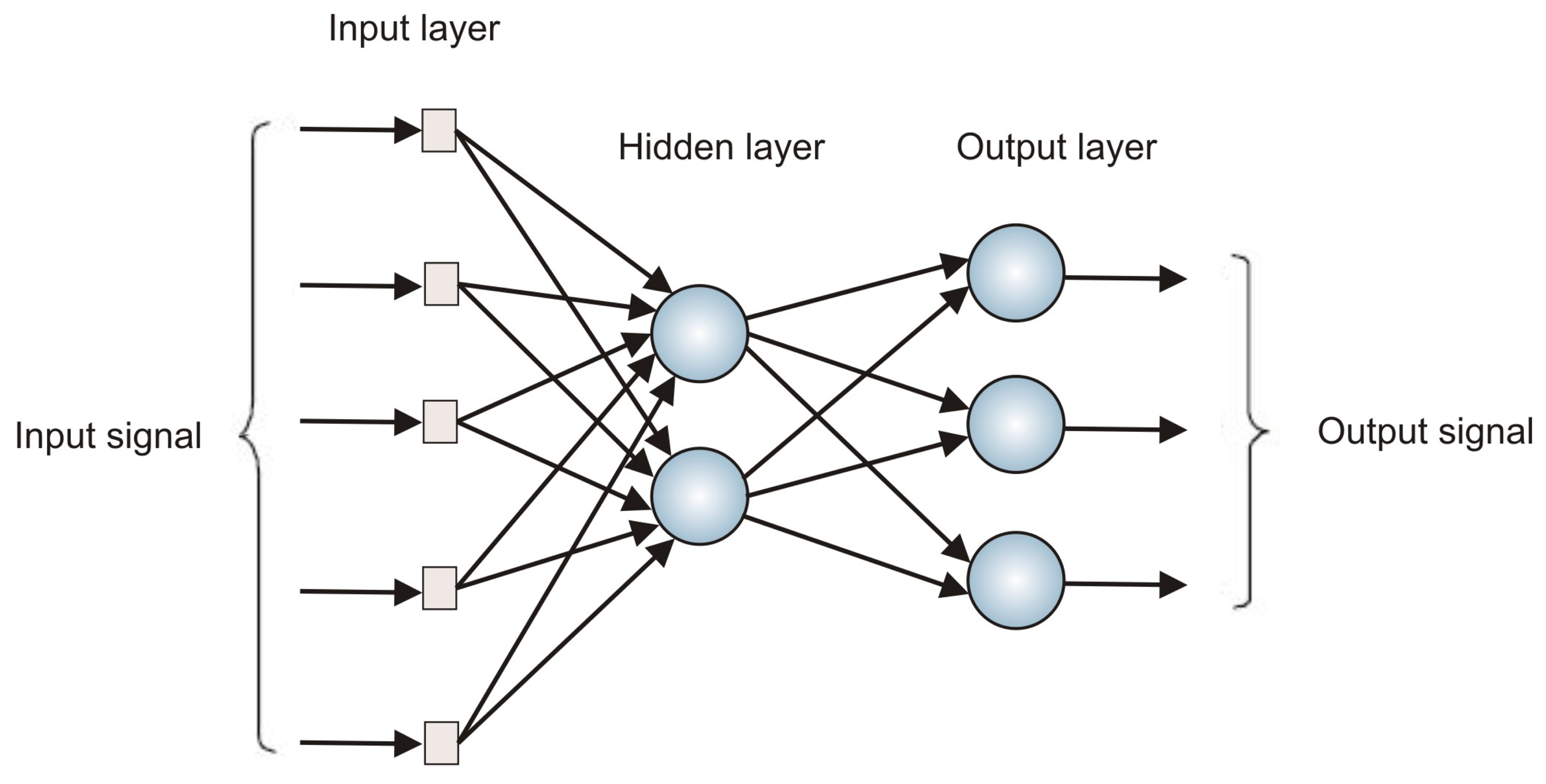
This is cool, but not very useful. As far as I can tell most of the problems a perceptron can solve can be done much more quickly by passing your data through a well considered IF statement (I.e. If coffee mug is in photo then it is a photo of coffee). These days we can see all sorts of applications of machine learning that seem to solve much more complicated problems. Self driving cars are learning what a person looks like, can make assumptions about how they’ll move and can direct a car to respond based on this information. Much of this more advanced machine learning is through multilayer perceptrons, neural nets and other advanced methods.


One of the best way to get started working with these advance machine learning algorithms is through Google’s tensorflow library. This has been available as a python library for some time and was recently updated to include a Javascript library as well. In this post I’m going to cover how to quickly get this running and some basic concepts that you need to understand as you get started. Much of this material is covered in the getting started section on the tensorflow.js website as well.
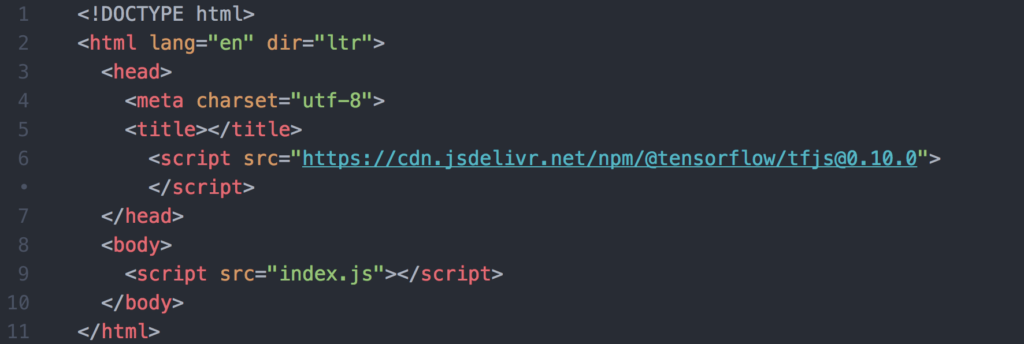
The first thing you can do is try creating a basic html page that loads the tensorflow library. This can be done very quickly.
Inserting the flowing script into your index.html file allows you access to the whole library.
<script src=”https://cdn.jsdelivr.net/npm/@tensorflow/tfjs@0.10.0″> </script>

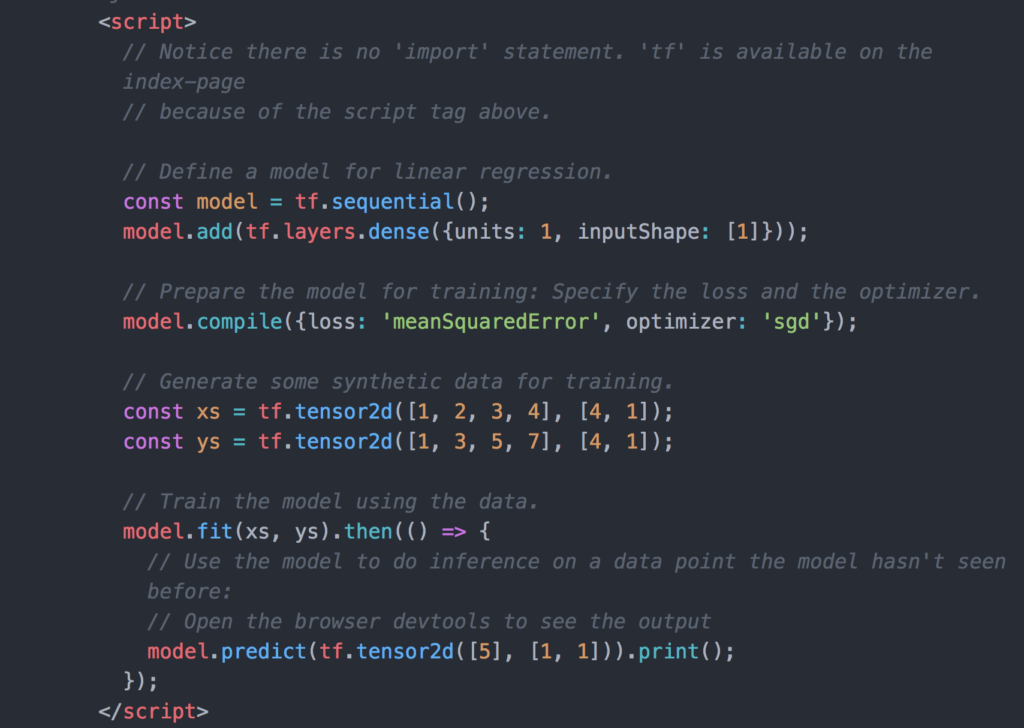
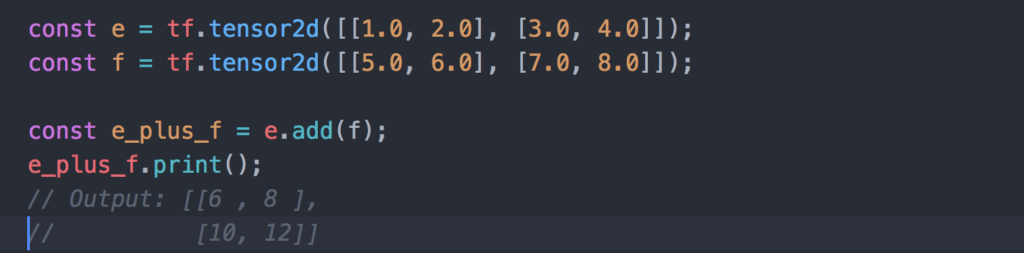
Any javascript or tensorflow work can now be written inside additional script tags or be linked from another page. Try out this very simple test that Tensorflow provides:

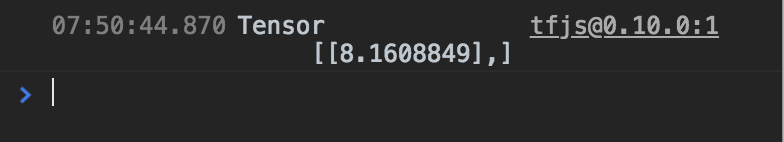
When you open this page in your browser you should see the following:

We’re learning! You’ll notice that whenever we reload the page we get a slightly different value as the algorithm comes to a different approximation of the output for an unknown data point.
A few basic concepts:
Before you can program a self driving car, we need to understand the way Tensorflow works. As the name suggests it manly deals with “Tensors”. A tensor is basically a formation of numbers. “7” is a scalar, “[7,8,9]” is a vector and a matrix is a 2d version of a vector that I am having trouble drawing. BUT they are also all tensors. Tensors are basically just shapes of numbers, as I understand them, and Tensorflow allows you to manipulate these numbers and have them interact with each-other , typically through linear-algebra equations. These interactions are called operations (Ops) and involve multiplication, addition, and subtraction of differently sized tensors.

These tensor operations are how we adjust the weights that connect our various neurons. If you recall from the perceptron post, adjusting these weights that connect our neurons is how we “learn” associations between inputs and outputs. As we attempt to feed our ML application with more data we need larger and larger tensors which is why a library that manages all that math and data is very useful.
Fun examples:
So what can we achieve with Tensorflow in the browser? This appears to be a common question so Tensorflow has a few great example projects on their site. Here are my favorites:
Posenet:

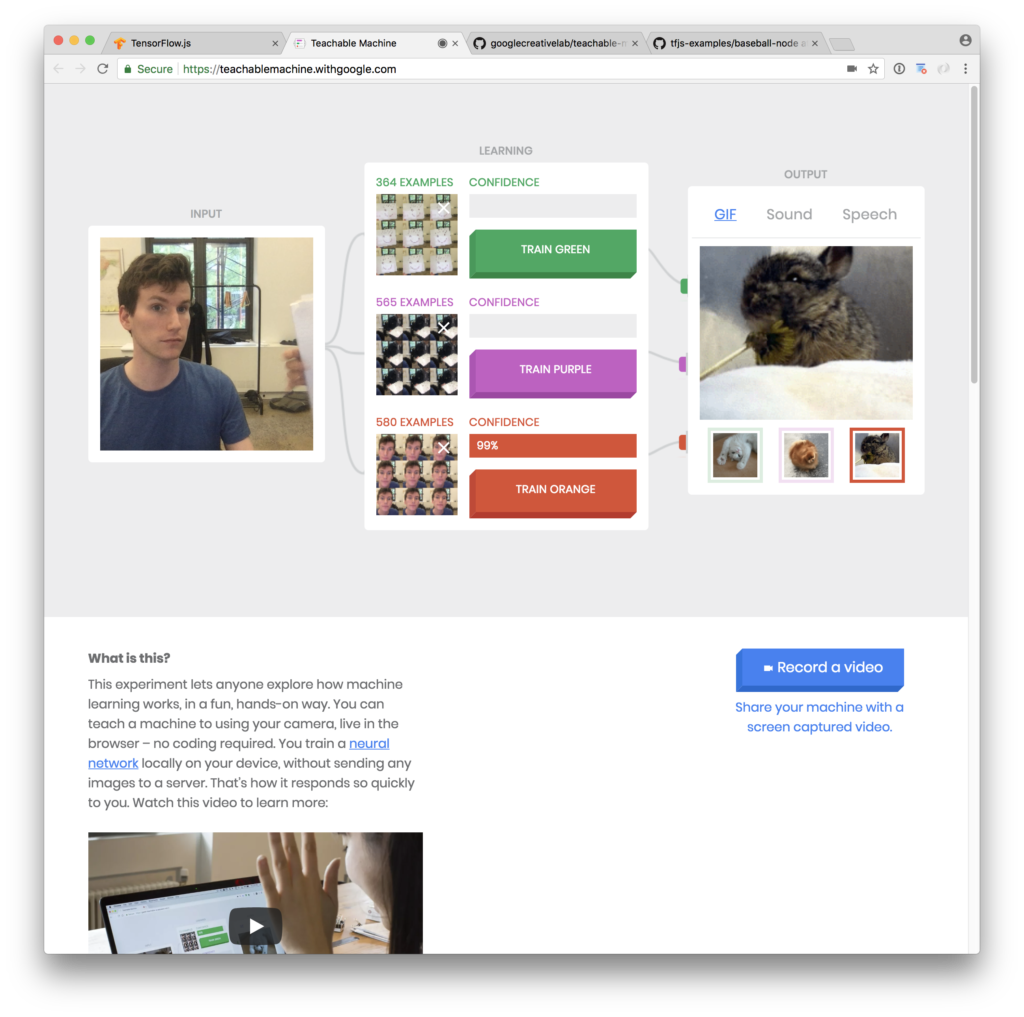
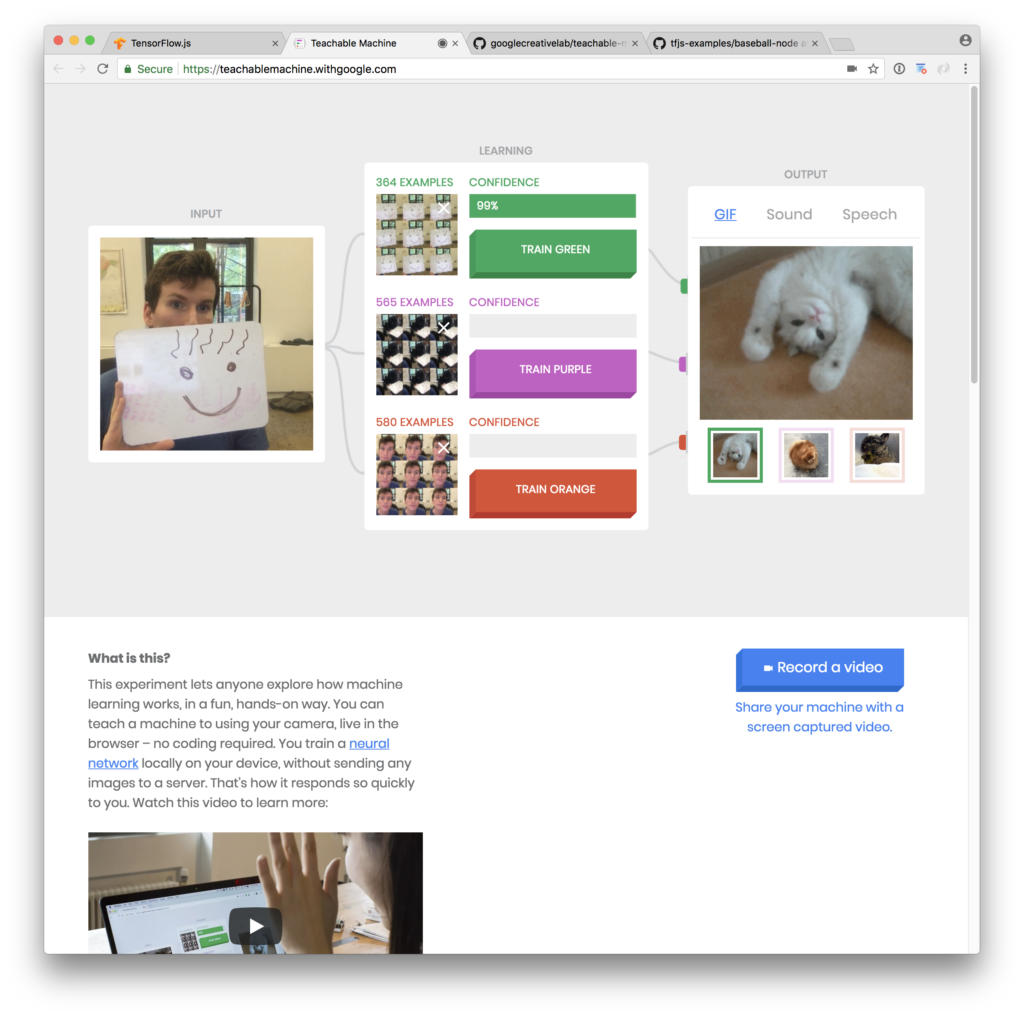
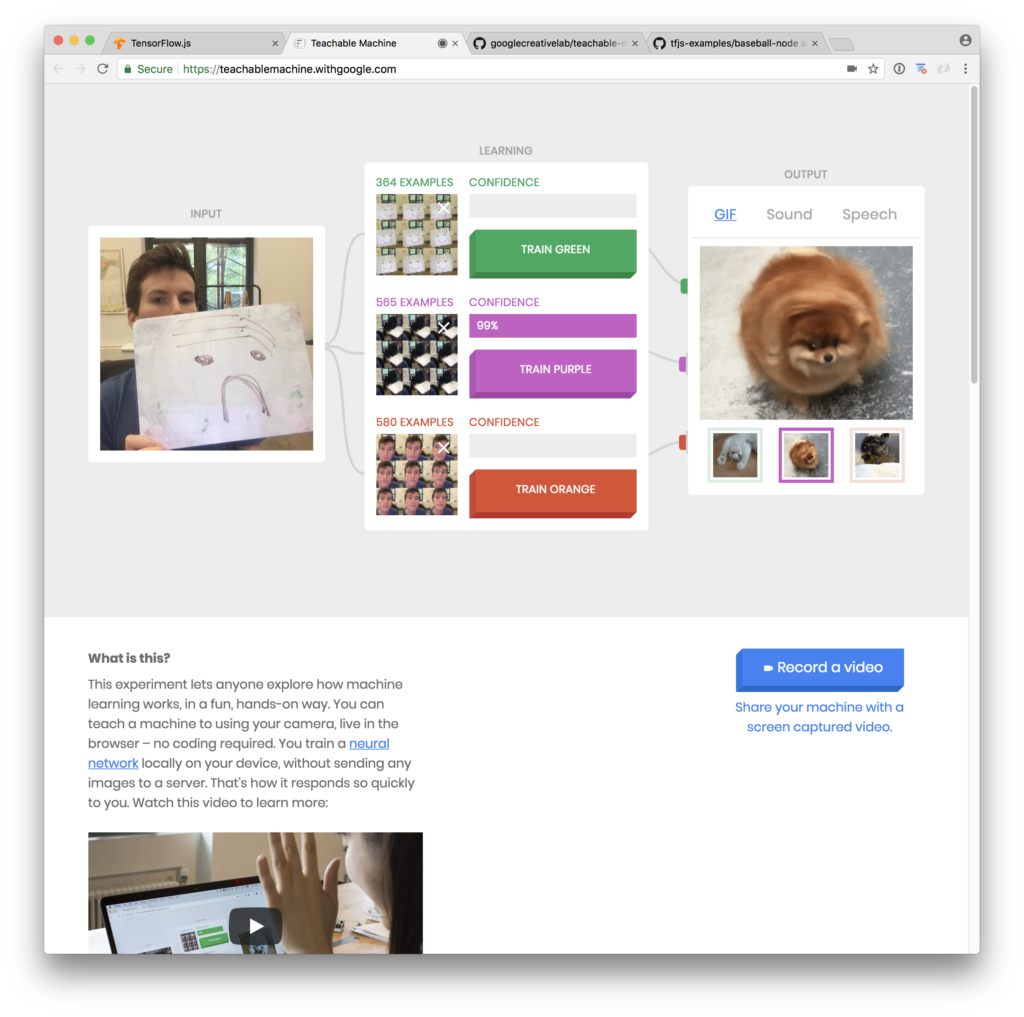
Teachable Machine:
Checkout the Tensorflow JS website for more info and Dan Shiffman’s youtube series for some fun intro videos. Look for a follow up to this post in 3 weeks!