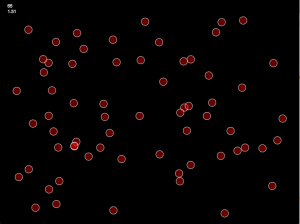
This week we were asked to look at incorporating data sets into or sketches. I felt a little shaky on some of the topics covered in the past two weeks so I followed some examples from Dan Shiffman’s p5 videos to re-familiarize myself with constructor functions as well as some other concepts like using different tabs. After completing Dan’s example I customized things a bit to have a series of circles bouncing off of one another and the edge of the window.
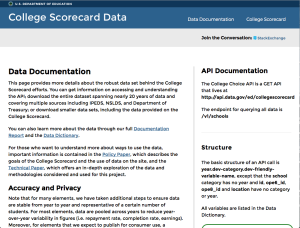
At this point I tried to incorporate some external data into my sketch. My first attempt was to use data from (https://collegescorecard.ed.gov) which actually provided a lot of helpful documentation and examples.
I think I was pretty close to getting this data set to work but after spending a while frustrated by a blank loading screen I decided to look at the openWeather examples I had seen in the p5 reference.
With openWeather I used a call back function to take individual numbers out of the JSON file and set them as universal variables in my sketch. I used the temperature to set the number of circles on the screen and wind speed to give them a range of starting speeds.
I ended up with my sketch reliably producing the desired results.
I hope to do a lot more with data while at ITP so it was really interesting to start looking at APIs and the differing file formats. I’m going to review DOM material this week and I expect using some DOM elements will really expand what I can do in terms of utilizing data.
sketch https://11bsouth.com/DataBounce/