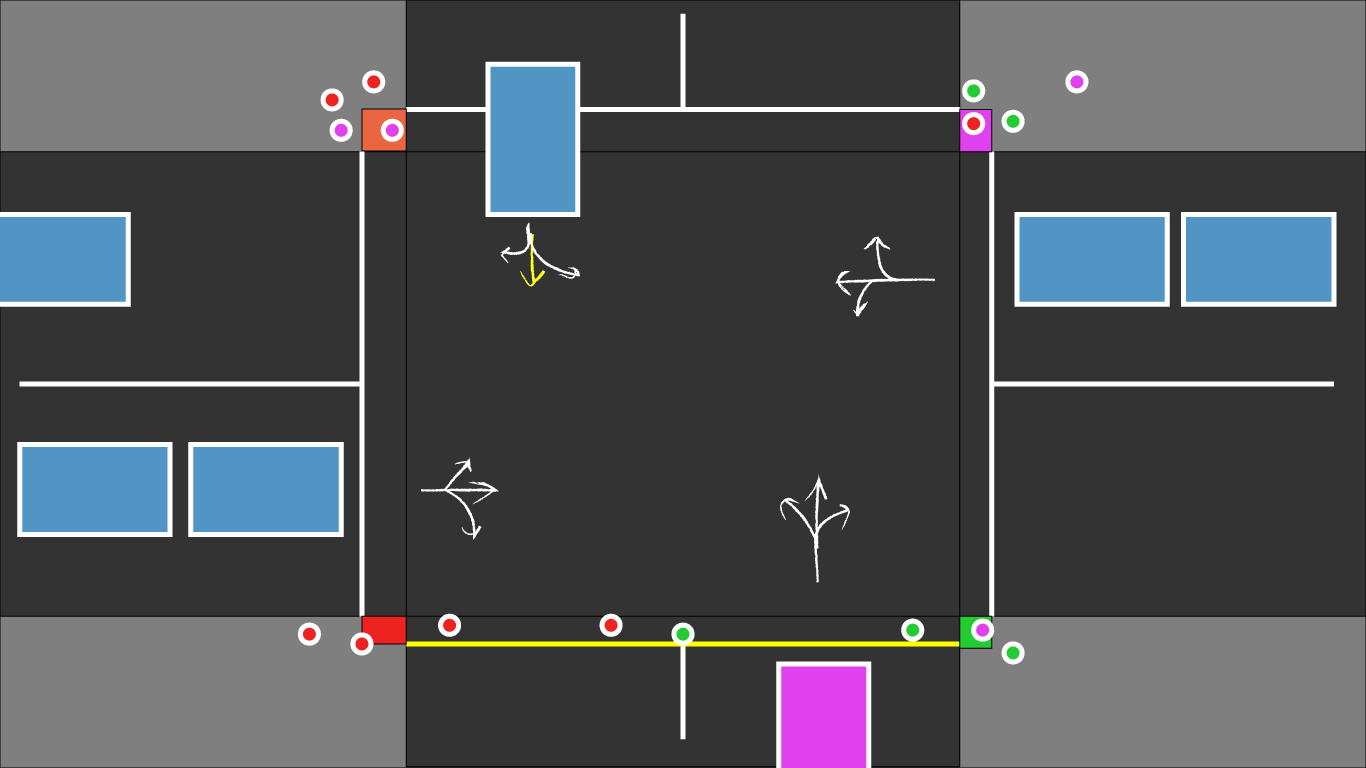
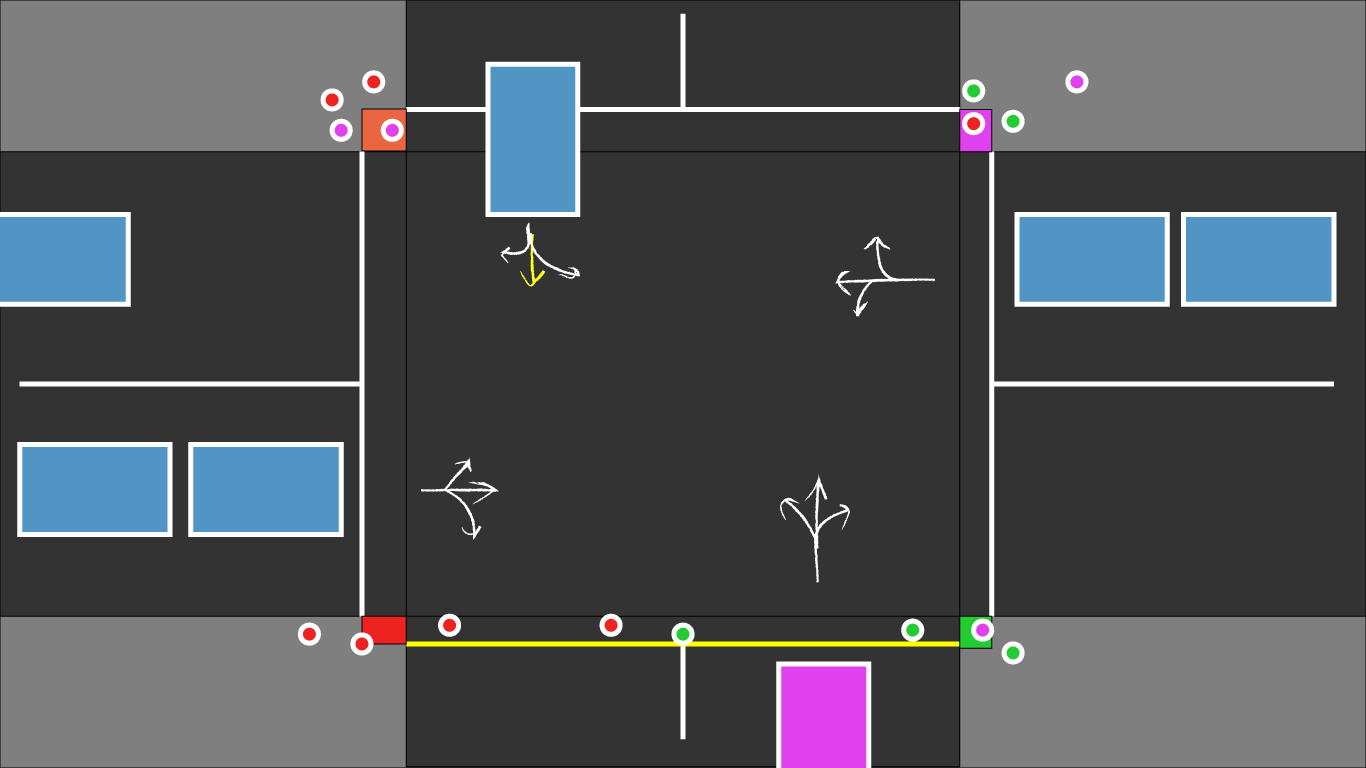
As my Nature of Code final I have decided to make a game out of managing traffic flow at intersections. Here is a short presentation of my plans.

As my Nature of Code final I have decided to make a game out of managing traffic flow at intersections. Here is a short presentation of my plans.

This week’s Nature of Code Assignment (posted here) was to incorporate as many previous lessons into one sketch as possible. I ended up expanding on a previous assignment that involved oscillation (Flowers).

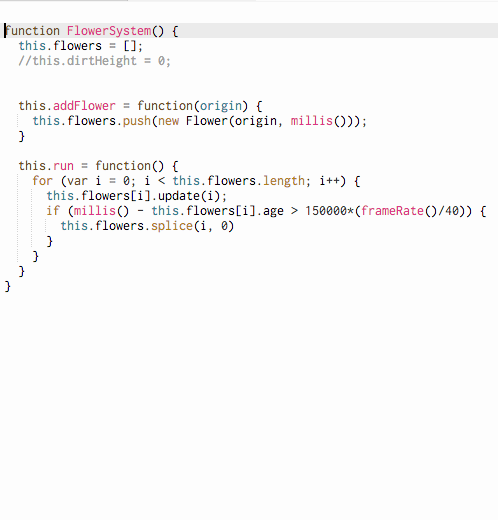
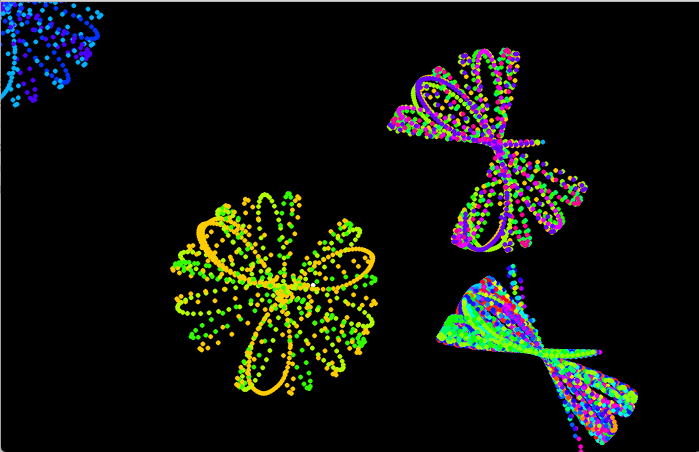
In the Oscillation assignment I ended up with these multicolor dot-ed polar roses. I wanted to try and make each of these roses a particle system and give them something of a life cycle. The roses already used both oscillation and noise techniques which I expanded on in this assignment. I started by making a system of flowers which contained relatively little code but I thought could be helpful If I wanted to do something to every flower simultaneously.

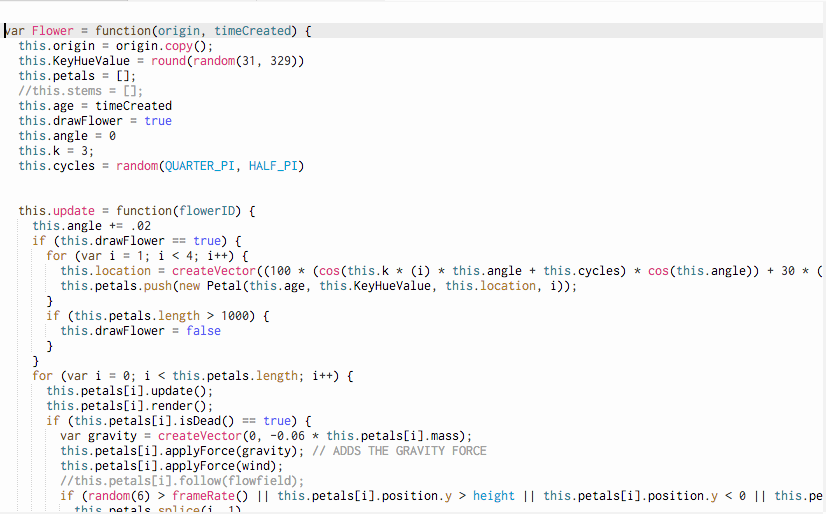
This wound up including a timeout function for each flower in the system that was loosely based on the frame rate since I had some issues there later on. The actual flowers were also a system of petal particles which is where most of the animation takes place.


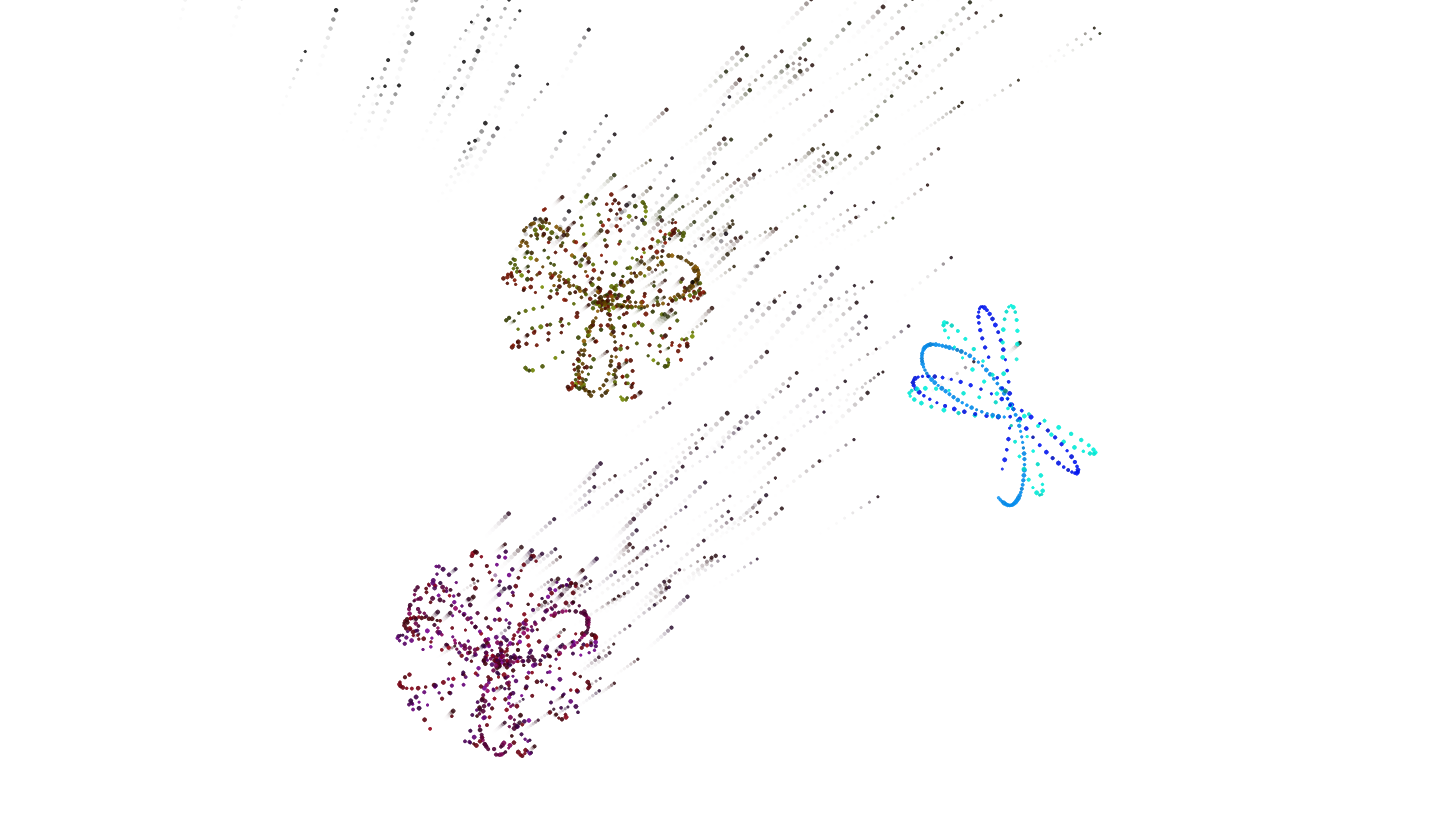
Once I was able to rebuild my original sketch but as a system of systems I tried to refine it a bit and this is where I added some throttling based on the frame rate. As things started looking more and more similar to the original sketch I started adding new behaviors, such as each petal particle aging individually and eventually dying and some anti-gravity for the dead particles.

Lastly I added in an interactive force of wind with can blow the particles back and forth as they float away.

I considered a flow field or some flocking behaviors for the particles as they blow away but after trying some out I decided that a more simple behavior look nicer to me. I’m not sure exactly what this project is about but I did have a lot of fun making it. I could see making a sort of virtual garden going forward.
This week for Nature of Code we were asked to work with autonomous agents. I started with an example Sketch by Dan Shiffman designed to keep a vehicle within a boundary. I played with this sketch for a while and eventually ended up making a sort of flocking type behavior. I really wanted to try and work with prototyping again so I spent a good deal of time getting that to work the way I wanted.
I ended up with three slightly different vehicles. The standard prototype Vehicle basically follows the same rules as in the example, It turns around once it passes a near edge boundary. One of the child vehicles that I called shyVehicle will tend to follow the same path as any other vehicle that passes it. These shy vehicles tend to form flocks. The other child vehicle is called soulmate (misspelled as Souldmate). These vehicles have a predetermined mate, until they meet their mate they act like the standard vehicles but once they find their mate they try to flock with it. One of the three vehicles is randomly generated each time the users clicks, up to a maximum of 50.
Using the prototyping was still tricky for me but I eventually figured it out which should be really really useful for creating more complicated sketches. I would have liked to spend more time on the appearance of this sketch but I was happy with the work I was able to in the structure of the code.
This week’s assignment was to work with particle systems. In class we were able to build an emitter and a couple different types of particles. I wanted to try to create a few different types of particles that were attracted to particles of the same type. I also wanted to eliminate particles through merging rather than simply deleting them when they went off screen. Ultimately I was able to get three different color circles to randomly emit, attract to like colors, and form larger and larger merged particles. However I did have some difficulty implementing the prototyping method we learned beyond simple rendering changes. I think with more time I could significantly shrink the code.
I first moved the emitter around the screen and played with some of the properties. I was able to make some firework looking things pretty quickly.
Once I refamiliarized myself with the code I set out creating three distinct types of particles (indicated by color). I implemented separate attraction gravity for each color.
After wrestling with this for a while I was then able to create the merging effect I was looking for and replaced the .isDead() function.
Lastly I applied separate x,y gravity forces to each color and got the emitter to move around with the mouse.
This is where I sort of hit the wall and ran out of time. That being said, I really liked making a sketch that starts off kind of chaotic and random but will eventually stabilized to a predictable outcome each time. I’m really looking forward to being able to make these particles “smarter”.
sketch: