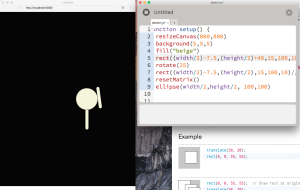
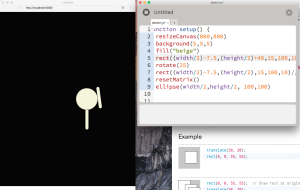
This assignment asked us to draw something using 2D shapes in P5.js. I initially started trying to draw a stick figure but got bogged down trying to rotate portions of the drawing. I had some advice from an experienced programmer but ultimately I confused myself and decided to start over. Here’s the unfinished stick man:

I think my problem here was math with regard to object placement of circles and rotation especially on a coordinate system that is kind of new to me.
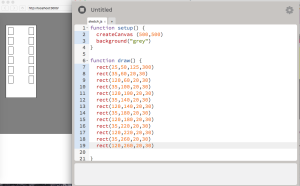
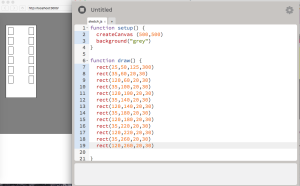
For my next attempt I thought I’d go for a rectangular apartment building…

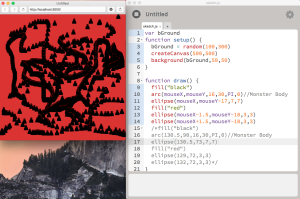
I started out by drawing a bunch of rectangles, this was one of those times when you remember that Copy+Paste is amazing.

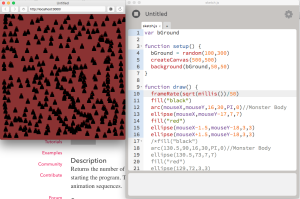
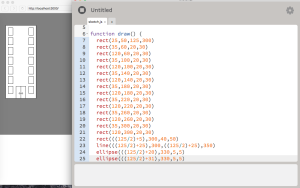
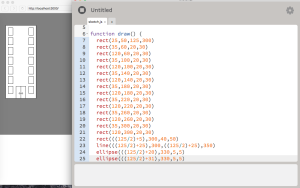
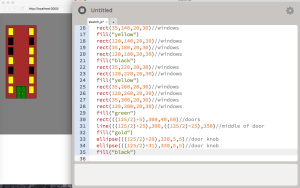
I added some doors using more rectangles, a line, and a couple of circles. I also started trying to get the computer to help me with the math by writing the (X,Y) locations as equations that I didn’t want to solve in my head.

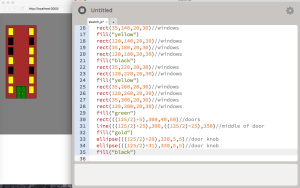
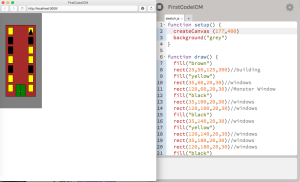
I started colorizing and commenting here. I’m glad P5 will just accept “blue” as a color because trying to brew colors in RGB while colorblind is very frustrating (next time I’ll use a color picker). Comments became important once I tried to add some differentiation to the windows and I’ve heard that its a good habit to get into when coding.

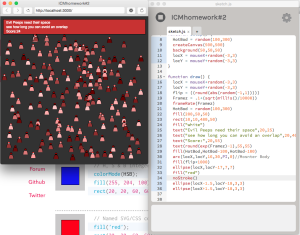
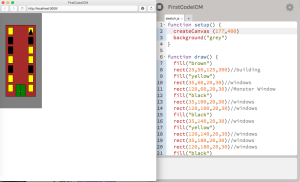
I felt good about rectangles, putting in the colors and things so I returned to human forms and made a menacing figure up in the corner of the building gazing out at the viewer using some arcs and ellipses. I resized the canvas to make it even on both sides and realized I was having an issue with some shapes being one pixel off or so. Ultimately I’m happy with how it turned out – I felt like I was getting the hang of shapes and I started thinking about possible “next steps” that I may be able to go for once I get comfortable with variables and animations etc.