This week our goal was to create a sketch involving these three criteria:
- One element controlled by the mouse.
- One element that changes over time, independently of the mouse.
- One element that is different every time you run the sketch.
I decided to make a game like program with this.
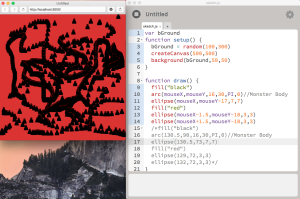
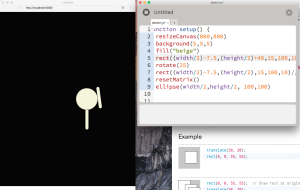
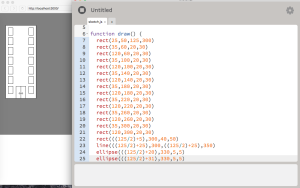
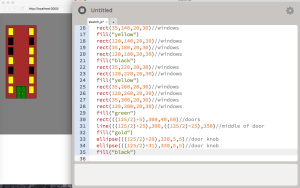
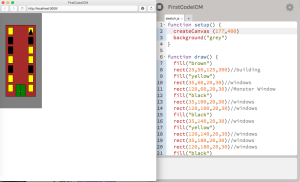
I started by reproducing what we had done in class by creating a “drawing” type program using my ominous figure as the brush. I took the shape of this character from my previous sketch and replaced all of the X,Y coordinates with locations relative to the mouse.
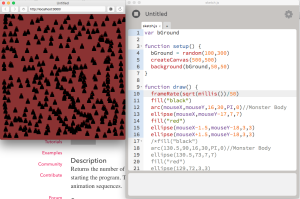
What eventually gave me the idea for a sort-of game was adjusting the frame rate. This allowed me to change the rate at which the ominous figures were placed on the screen and I used the mills() function to vary the frame rate over time. As the program continued to run the rate at which the ominous figure appeared increased.
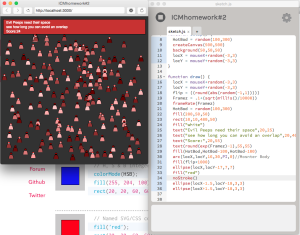
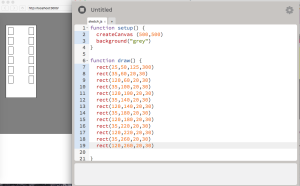
Finally, I felt that in order to make it a game I had to provide instructions and a score. I did this by drawing a rectangle at the top of the screen and placing some text over it. The score was also a function of time – the idea is that the faster the “evil peeps” appear on the screen and the longer the program has run, the more difficult it would be to place them without overlapping the figures. I also added in some more variables so that the color of the evil peeps changed somewhat randomly as the game progressed. I thought this would make the final screen look more like a crowd of individual evil peeps rather than the same thing over and over again. Right now the game works on the honor system because if you overlap the characters there’s nothing that alerts you or causes a game over type event. I had a really good time making this and I think I have a sense for what kinds of programming tools I’d need to really make fully functioning game.