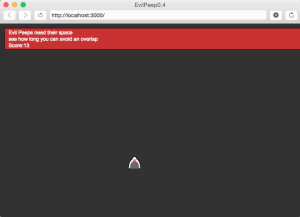
This week in ICM we were asked to do something using the DOM library in p5. I had a hard time with this but was eventually able to get some of it working. Initially I worked through the DOM tutorial and produced the styled text and canvas:
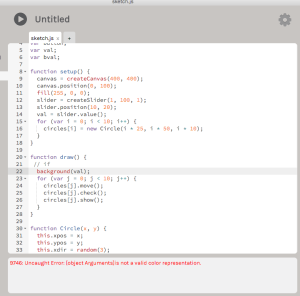
However when I tried working with DOM on my own I ran into number of problems that I didn’t really understand. The biggest issue for me is understanding where values or references can be made using DOM outside of the setup function. Here is an example of some of the errors I was getting:
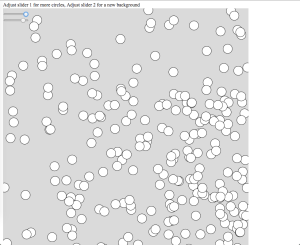
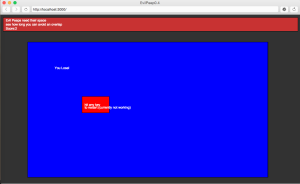
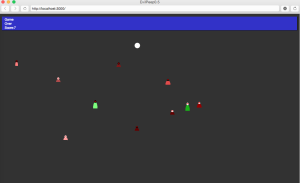
I decided to try something pretty easy so I used the bouncing circles constructor from the previous class and tried to vary elements of it using sliders. I tried a bunch of different things and most of them didn’t work. Ultimately I just used two sliders and entered some text outside of the canvas.
It would have been nice to do more this week but I spent a lot of my time going through the tutorial and troubleshooting. At this point I think I understand the basic idea of the DOM elements and how they can be useful but so far implementing them has been difficult for me. I’m looking forward to talking more about this in class.
sketch: https://11bsouth.com/SLidersDOM/