Assignment:
Pick a piece of interactive technology in public, used by multiple people. Write down your assumptions as to how it’s used, and describe the context in which it’s being used. Watch people use it, preferably without them knowing they’re being observed. Take notes on how they use it, what they do differently, what appear to be the difficulties, what appear to be the easiest parts. Record what takes the longest, what takes the least amount of time, and how long the whole transaction takes. Consider how the readings from Norman and Crawford reflect on what you see.
________________________________________________
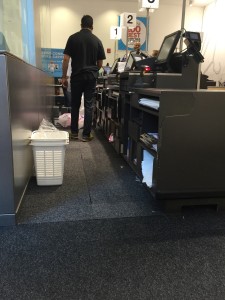
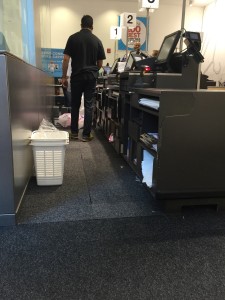
Customers wait in a line to enter a bank of registers. When a cashier is done with their previous customer they call another over (sometimes this requires raised voices and repetition). Once the customer arrives at the cashiers POS they ask the customer if they have a rewards card – most don’t and don’t want one. The costumer then begins to pile mostly large plastic containers onto the counter top as the cashier scans the barcodes with a scanner gun. Each item pops up onto the display facing the cashier and occasionally they require some form of verification or confirmation (I assume this is in the case of sales or other special circumstances). Throughout this process the cashier has to stop scanning and rearrange some of the items and bag them. Once they are done scanning they focus on bagging and let the customer know they can pay. This is the trickiest part because the variety of payment options require varying levels of interaction on both their part and the customers at the same time that the cashier is trying to bag up all of the purchased products (due to the complex and large items this is a more complicated and less repetitive task than at most retailers). Eventually all the products are bagged up and payment has been made.
Some of the cashiers vary this process by being more vocal than others – I saw one of the cashiers asking ahead of time how the customer intended to pay while others waited. Some of them would prepare bags or boxes ahead of time while others just waited between customers.
It makes sense that some of the cashiers started asking these kinds of questions (they may be told to) since a lot of time and attention is lost when things like the amount of bags you want, whether you have a rewards card, and how you intend to pay all effect the speed at which the cashier can check out customers. having to bag the products while transacting the purchases seems to make both tasks less efficient. It was clear that the easiest part of the interaction and the portion of the process that seems to be done with the most confidence is the scanning and product information retrieval.
Based on the readings from Norman and Crawford, on the whole I’d say the POS system is a good design for very general use. The method of inputing information, taps on the screen and the scanner gun, work quickly, accurately and are well suited for the task. The POS system is able to associate the barcodes with a large product database and tabulate the totals with discounts and other modifications. The machine is also fairly good at making its output clear and useful using the tough screen and the payment terminal. However, there is often confusion about when to swipe a credit card and the cashier has to do a lot of verification and reading off the screen to the customer which seems like it could be improved. In addition, these kinds of POS systems are fairly standard so most customers and employees have an idea of what to expect and how to use it. Customers know where to swipe and whether or not the payment went through and most of the points of friction seem related to additional programs the store has imposed such as the rewards card. That being said I think there is a lot of room for improvement, particularly before the customers reach the machines themselves. I think that If customers were sorted before reaching the register cashiers would be able to check people out faster and the interaction with the POS system would be more predictable and intuitive for both the customer and employee. As the customers are online they should be asked if they have a rewards card and what method of payment they intend to use. In addition customers with complaints, pricing questions, and other miscellaneous issues should be sorted out of line so that they don’t have to conduct their non-checkout business with a person and platform that are tailored for checkout. Lastly the kiosks that the POS systems sit on should be rearranged so that a dedicated employee can bag things up while the checkout is happening separately. Basically I think the POS system is very good at checking people out but it is not quite so good when this activity is coupled with bagging and sorting out customer issues.